CSS SVG ClipPaths
CSS clip path can be useful for creating complex scalable shapes in webdesign.
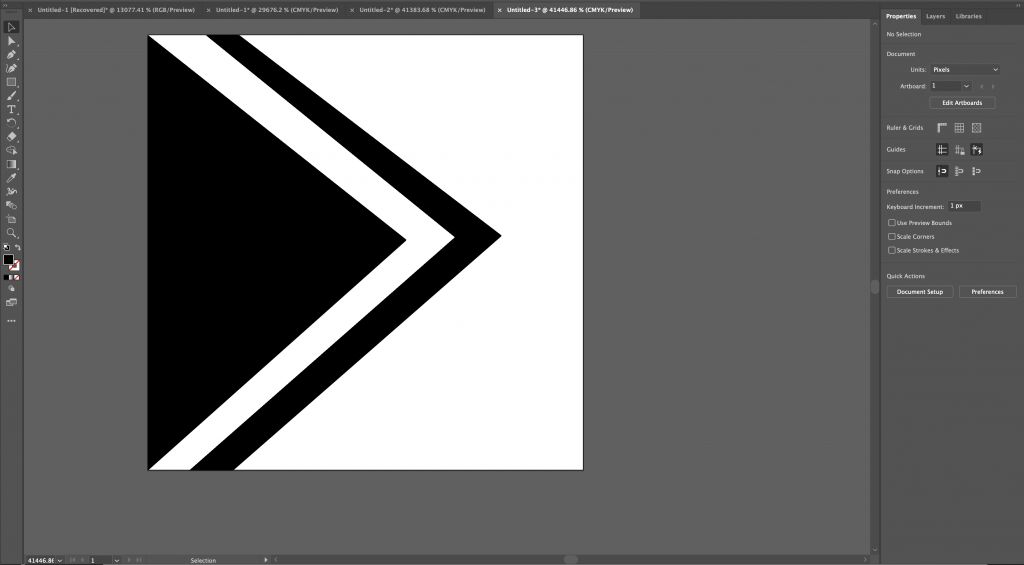
Example of a Clip Path in action
Creating an SVG Clip Path in Adobe Illustrator
Create a new file 1px high and 1px width*
*This is required because for the svg to be scalable the path coordinates need to be between 0 and 1.
Draw your shape out.

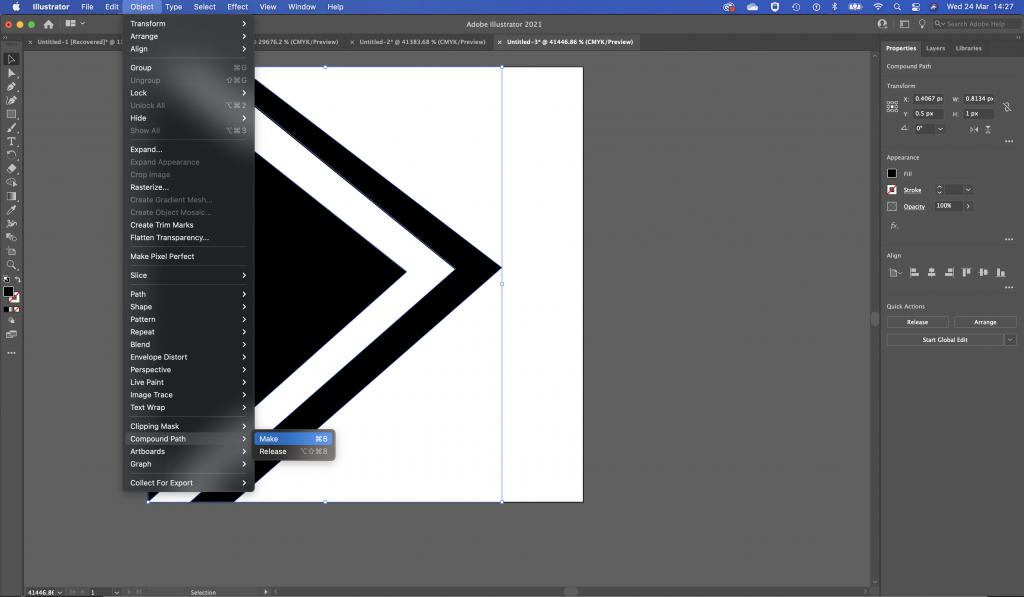
Select your shapes and go to Object > Compound Path > Make.

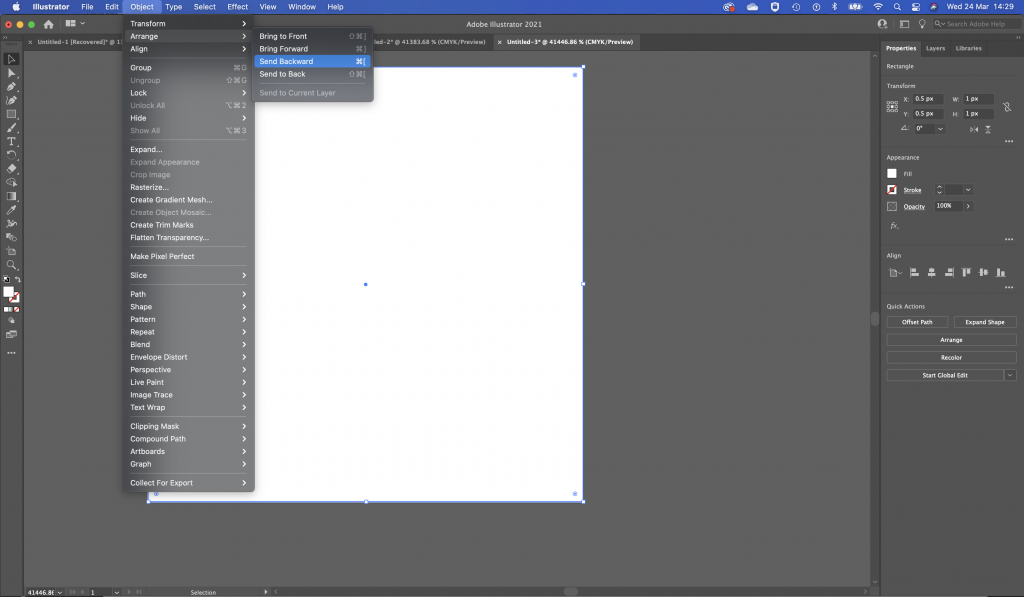
Draw a rectangle around your shapes (keep within the bounds of the 1px by 1px artboard.
Select that shape then send it to the back so your drawn shape is in front.

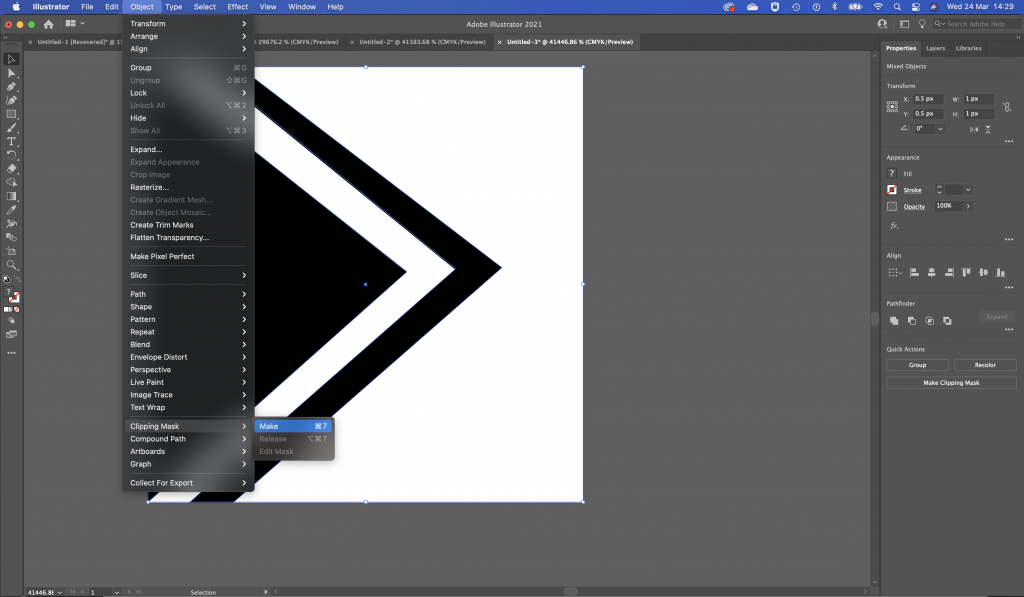
Select both your shape and the box and go to Object > Clipping Mask > Make to change your shape into a clipping mask.

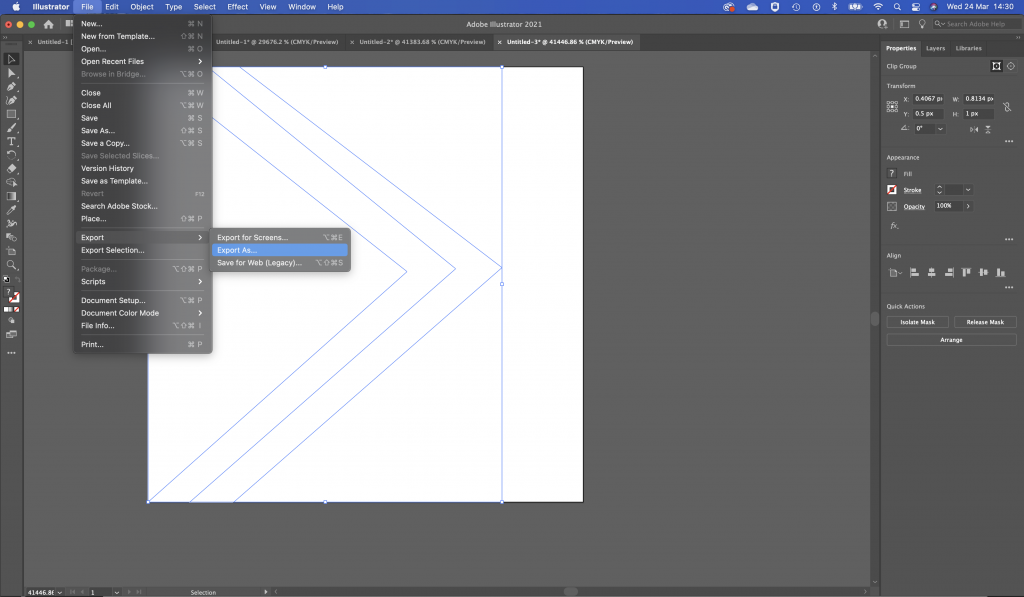
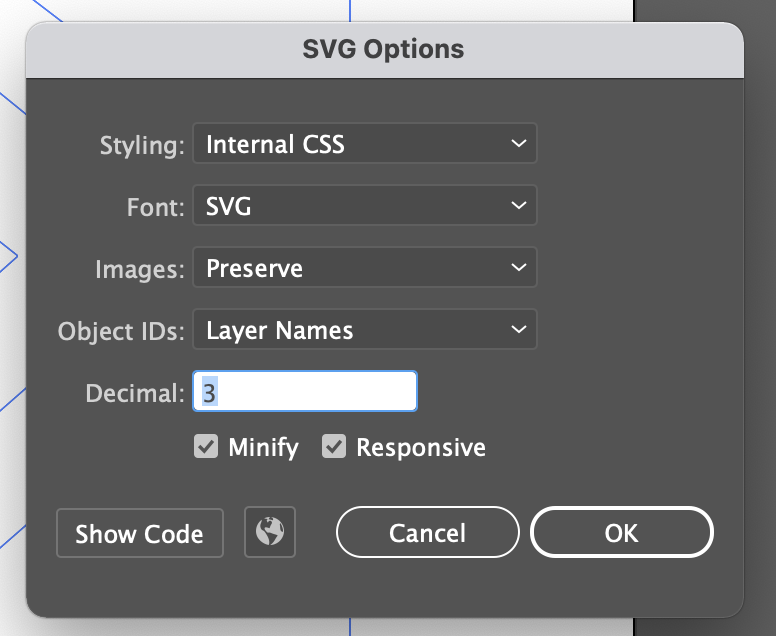
Go to File > Export > Export As to export your vector as an SVG.


Open the svg file into a code editor like Kate and you should see something like this.
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1 1">
<defs>
<style>.cls-1{fill:none;}.cls-2{clip-path:url(#clip-path);}.cls-3{fill:#fff;}</style>
<clipPath id="clip-path">
<path class="cls-1" d="M0,0,.6.47,0,1ZM.136,0,.707.464.1,1H.2L.813.461.21,0"/>
</clipPath>
</defs>
<g class="cls-2"><rect class="cls-3" width="1" height="1"/></g>
</svg>You need to modify this a bit to use as a mask.
- Remove the styles
- Remove the <g> element
- add width=”0″ and height=”0″ to the SVG label
- Add clipPathUnits=”objectBoundingBox” to the clippath (this makes it scalable)
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="0" height="0" viewBox="0 0 1 1">
<defs>
<clipPath id="clip-path" clipPathUnits="objectBoundingBox">
<path class="cls-1" d="M0,0,.6.47,0,1ZM.136,0,.707.464.1,1H.2L.813.461.21,0"/>
</clipPath>
</defs>
</svg>The CSS to use it as a clip path…
.banner {
height: 140px;
width: 200px;
background-color: black;
position:relative;
}
.banner:after {
content: ' ';
display:block;
position: absolute;
right:-100px;
bottom: 0px;
height: 100%;
width: 100px;
background-color: black;
-webkit-clip-path: url("#clip-path"); /* required for Webkit/Blink browsers if you're using only inline SVG clipping paths, but not CSS clip-path */
clip-path: url("#clip-path");
}Tips
If you want an SVG to only be at the top. Add a height to the SVG.
(example to follow later).
Reading / Resources
https://www.smashingmagazine.com/2015/05/creating-responsive-shapes-with-clip-path/
https://www.webdesignerdepot.com/2015/01/the-ultimate-guide-to-svg/
https://cssfordesigners.com/articles/clip-path-scaling
https://css-tricks.com/using-svg/
https://webdesign.tutsplus.com/tutorials/website-layouts-with-svg-shapes–cms-35259
Browser Support
https://caniuse.com/?search=clip-path
IE 11 does not support this.
Some browsers will need fallback support.
https://stackoverflow.com/questions/21904672/internet-explorer-and-clip-path