Building a new Moodle Theme
With the launch of the college’s new branding and a planned Moodle upgrade our Moodle theme needed a refresh. Over the last 6 years or so I’ve built numerous WordPress themes from scratch so I took on a new challenge and looked at the Moodle Documentation and began learning how to building our own using the college’s new colours and fonts.
This was entirely new to me as I only started picking up Moodle when I joined the College in December 2019 and had to pick it up rather quickly given the pandemic.
Design Principals
There were a few things I was keeping in mind.
- To maximise the space as much as possible for the Lecturers and Students
- To make everything as accessible as possible.
- Keep it as simple as possible ( K.I.S.S. )
Accessibility Guide
WCAG Accessibility Guidelines
The Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations 2018
Problems to overcome
There were (and still are) a few barriers to building the theme. Some of these will disappear once we are able to move to the new course layout that my colleague Steve has designed and developed. For now we need to support the legacy setup.
- Multiple course formats have been installed into the existing VLE and need to be supported.
I focused on the CORE functionality to start with then started working on adding in support as we worked out what course formats were still being used. - Multiple plugins have been installed into the existing VLE over the years and some need to be supported.
This caused unexpected conflicts at points that took time to diagnose.
Eventually our plan is to install a fresh Moodle with Steve’s course layout and we will go through and remove unnecessary plugins
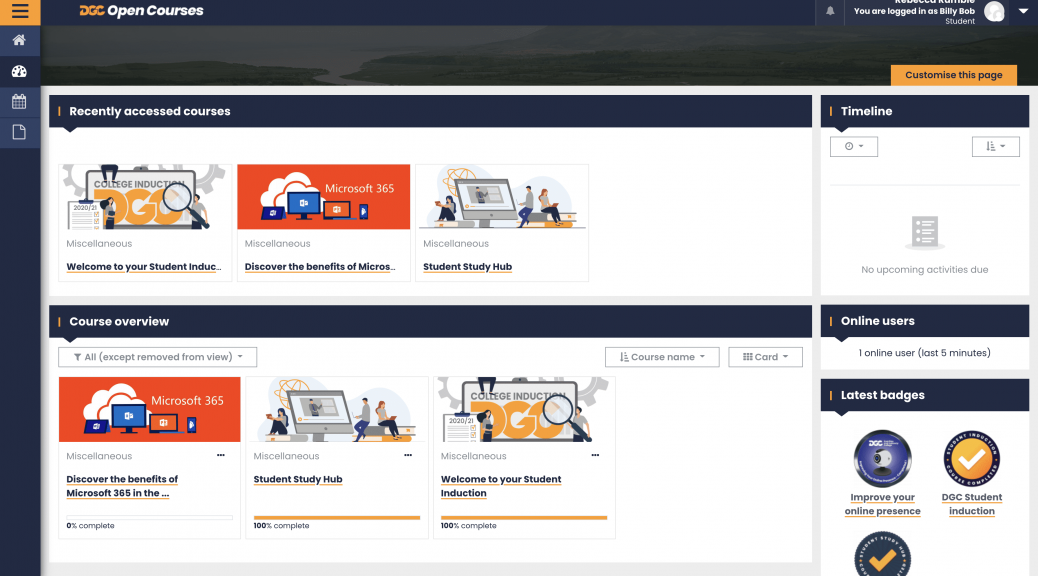
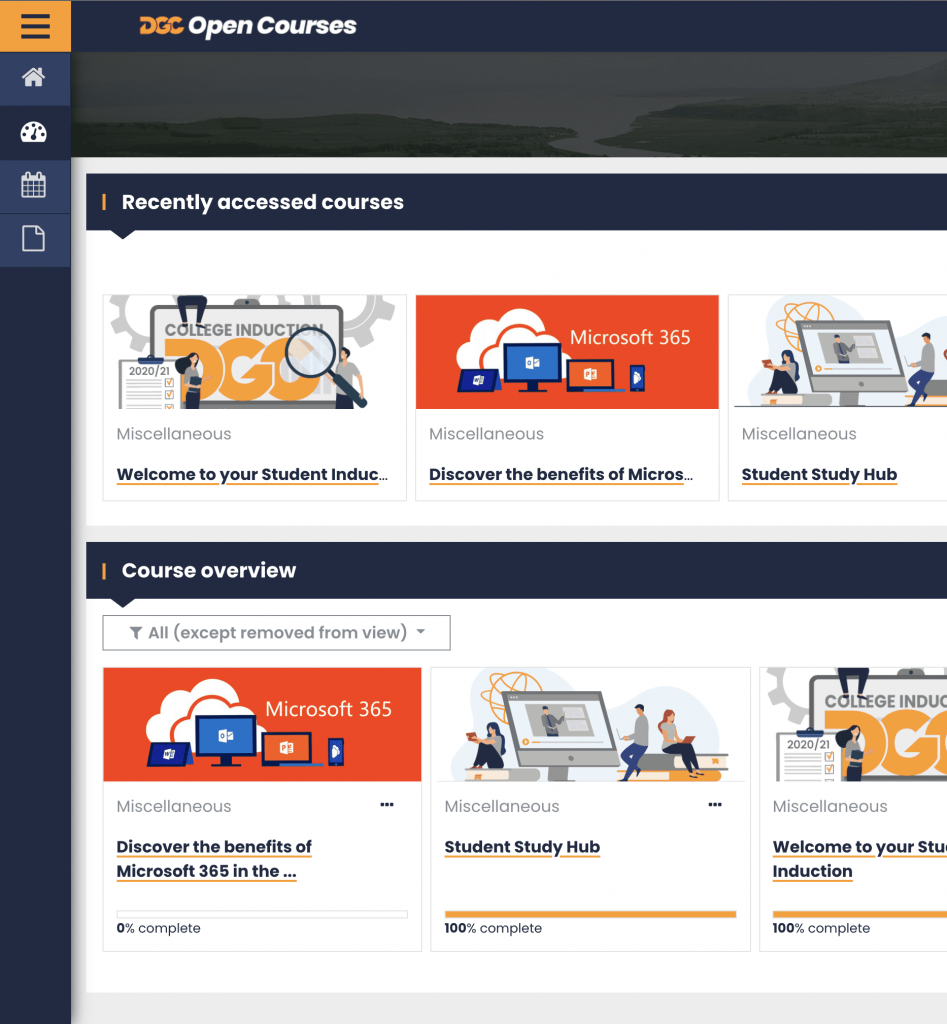
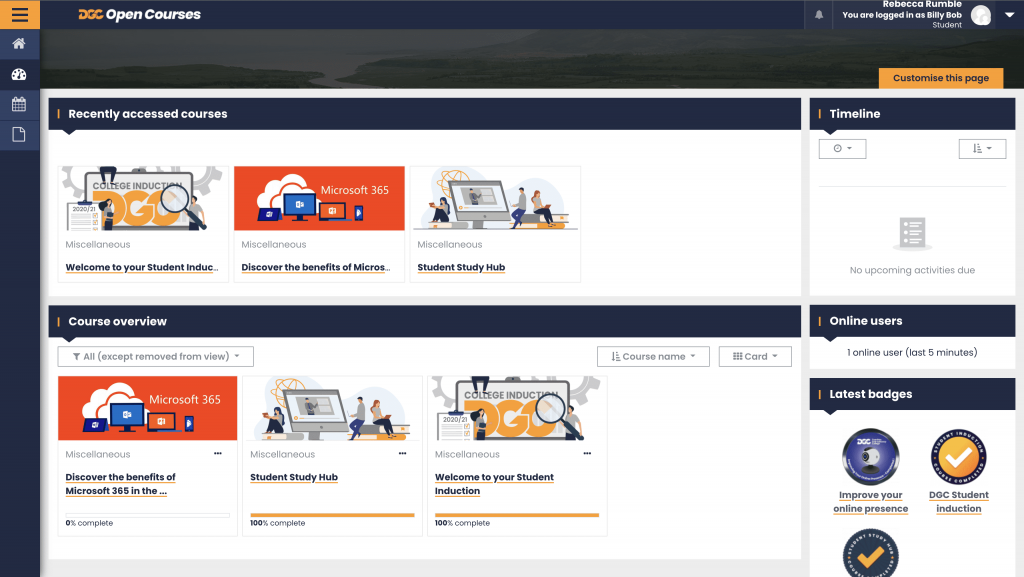
Overview of the new design.
To break this very long post up I have separated out each component into a separate post. Some of the changes were simple changes to the SCSS files and others involved output renderer overrides. Click on each of the post embeds to find out more.

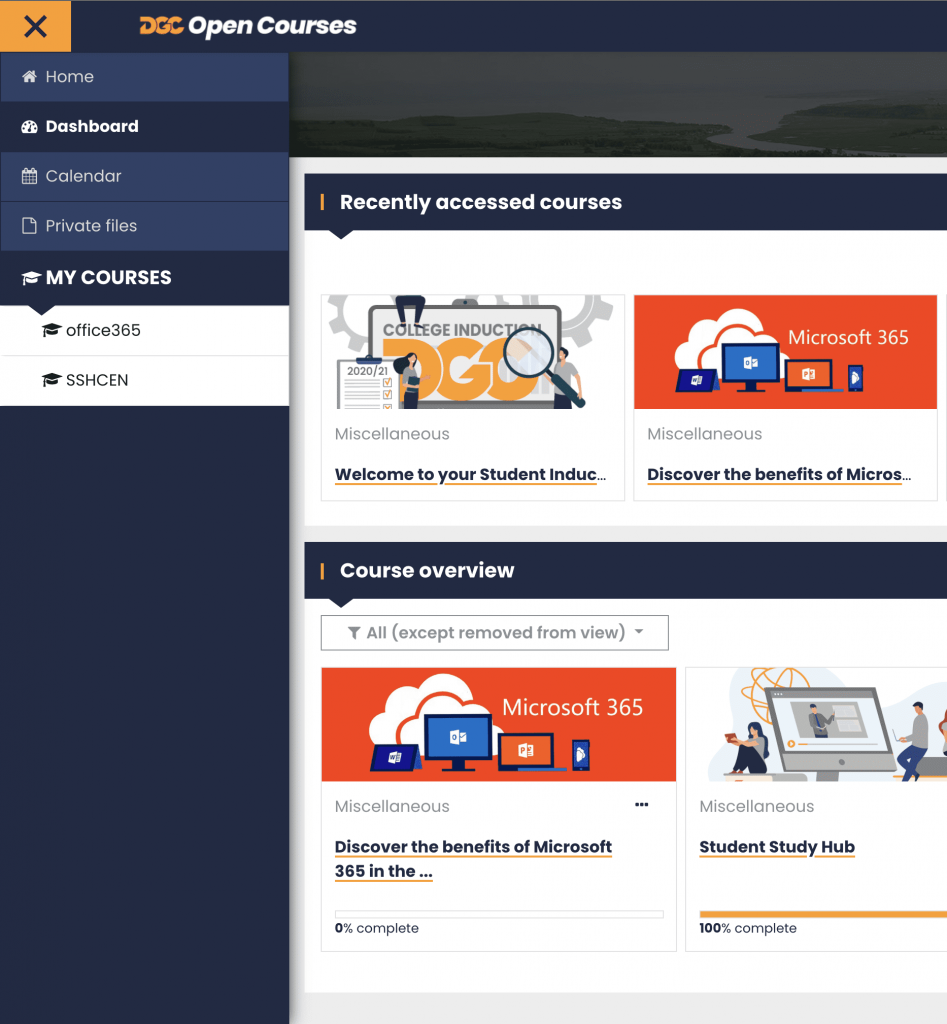
Navigation Panel
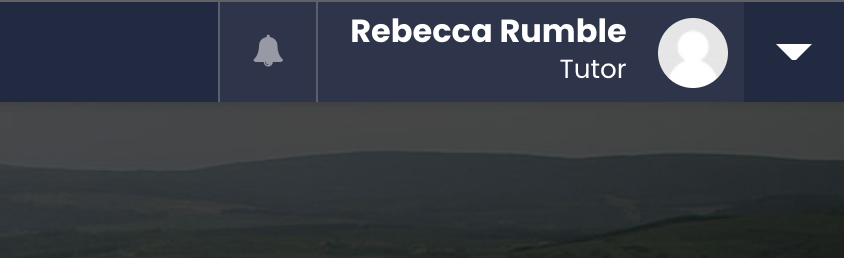
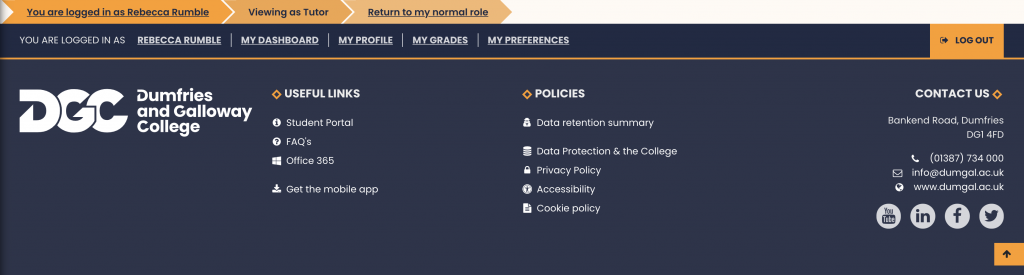
Role Descriptor on top Menu
You are logged in as….

Redesigning the footer…
Currently writing up
- User Menu
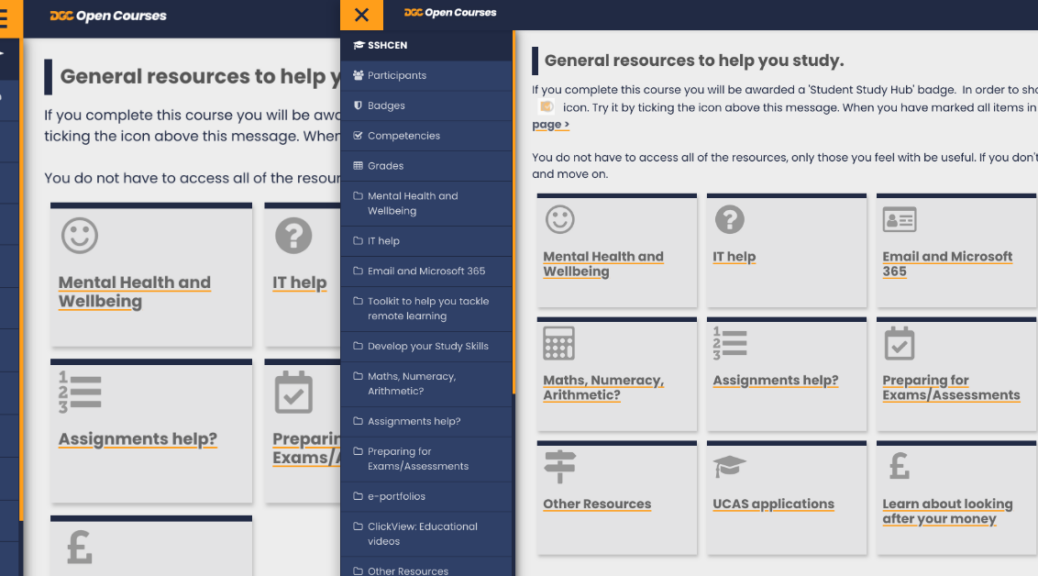
- Custom Menu to useful services for the Students.
Editor Button
Currently writing up…
Forum Post Layout
Currently writing up
Course Search Layout
Currently writing up
Book Navigation Modifications
Currently writing up
POST TO BE CONTINUED….
Useful Documentation
Creating a Theme using Boost (Moodle Documentation)
Themes Overview (Moodle Documentation)
Moodle Template Overview
Moodle Renderers
Moodle Output Renderers
Moodle Filters
Moodle Roles
Moodle Navigation API
Useful UnObvious things
How to Override a Template
How to Override a renderer
Mustache Documentation
Moodle Theme SCSS
Moodle Theme Pre and Post SCSS
Moodle HTML Writer